Aujourd’hui sur le blog Doc@Rennes, je viens vous parler d’un chouette projet réalisé par deux collègues de la bibliothèque de Rennes.
L’idée : construire un dispositif tactile et interactif pour les touts-petits, en s’inspirant d’un album jeunesse, Cache-cache (Monsieuroff, ed. Atelier du Poisson Soluble), où l’on cherche un pingouin autour d’une mystérieuse boîte. Le résultat ? Une expérience de lecture d’histoire « augmentée », où les petits peuvent participer, tester, toucher, et voir les résultats de leurs essais animés sur l’écran :)
Mes collègues Virginia et Sylvie ont choisi l’album, imaginé comment le rendre interactif, programmé les animations sur Scratch, fabriqué la boîte et connecté les objets avec Makey Makey, et enfin testé le dispositif à plusieurs reprises avec des enfants. Nous sommes fières du travail accompli, et nous vous livrons à présent la recette de notre projet !
Aperçu du projet
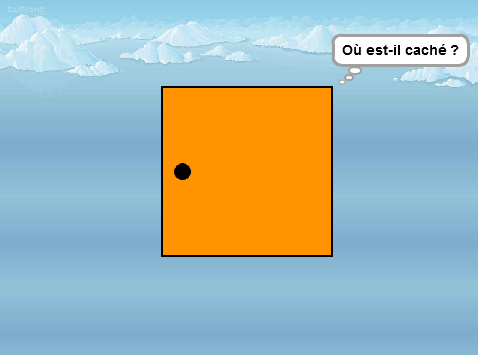
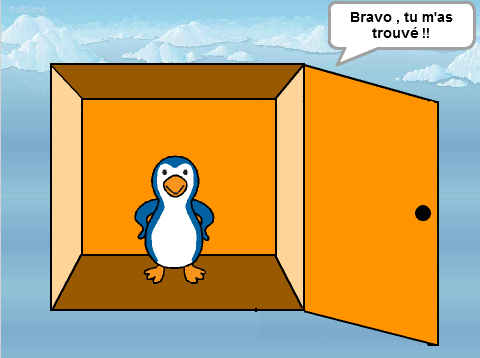
Le pingouin s’est caché, il faut le retrouver. A l’écran, seule une mystérieuse boîte apparaît. L’enfant a devant lui cette même boîte, bien réelle, il peut toucher les différentes faces de la boîte pour voir si le pingouin n’est pas caché à gauche, à droite, dessus, derrière… A chaque fois, l’image de la boîte se modifie sur l’écran, mais le pingouin reste introuvable. On découvre finalement qu’il était à l’intérieur de la boîte !
Le dispositif est constitué d’un ordinateur portable, d’une boîte en bois que les enfants peuvent toucher, et d’une petite carte avec une image de pingouin. A l’intérieur de la boîte se trouve la carte Makey Makey. Sur l’ordinateur s’affiche une animation réalisée sur Scratch, avec des images, du texte et du son. Un médiateur lance l’animation, lit le texte, interagit avec les enfants, les laisse toucher les différentes faces de la boîte, puis lance la fin de l’animation.
Mais qu’est-ce que c’est que ce projet finalement ? Ce n’est pas tout à fait un jeu vidéo, ce n’est pas non plus un dessin animé, c’est un peu plus qu’une histoire que le bibliothécaire raconte habituellement à un groupe d’enfants, c’est presque comme un livre-jeu à toucher avec des vignettes à soulever, mais ici les actions de l’enfant se répercutent directement sur l’écran. Les uns après les autres, les petits s’essayent à toucher la boîte pour trouver le pingouin, le bibliothécaire est toujours là pour raconter l’histoire et rythmer la séance :)
L’animation sur l’écran
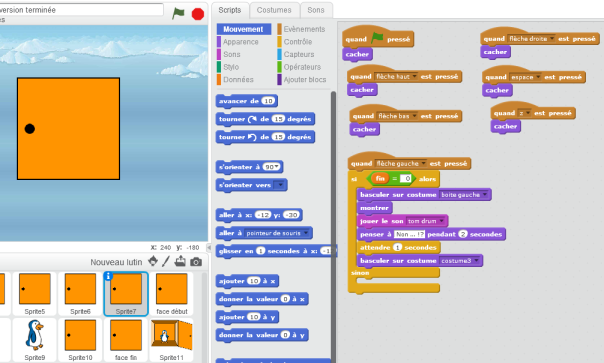
L’animation a été réalisée grâce à Scratch, site d’apprentissage de la programmation pour les enfants, où l’on crée des objets et on programme leurs actions avec des pièces de puzzle. Dans les faits, il permet aussi aux bibliothécaires de réaliser eux-mêmes des animations et des jeux :)
Le projet de l’animation est en ligne sous licence libre : vous pouvez tester l’animation ou voir le code source. Si vous avez un compte sur Scratch, vous pouvez cliquer sur le bouton « remixer » et le code s’intégrera aussitôt dans un de vos projets, vous pourrez ainsi le modifier.
L’animation se découpe en trois phases : l’introduction, où l’on voit le pingouin se déplacer et compter jusqu’à 10, la phase interactive, où l’on peut activer les différentes faces de la boîte et les voir apparaître à l’écran (avec les touches des flèches du clavier et espace), et la phase de conclusion, où l’on découvre que le pingouin était à l’intérieur.
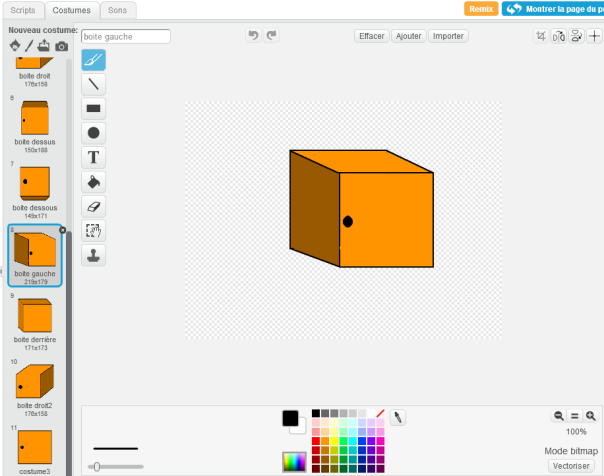
Le code joue essentiellement sur l’affichage ou le masquage des différents objets, et la notion de « costume » dans Scratch, c’est à dire d’apparence de l’objet. C’est ainsi que l’on affiche les différents côtés de la boîte en fonction de la touche appuyée.
La boîte
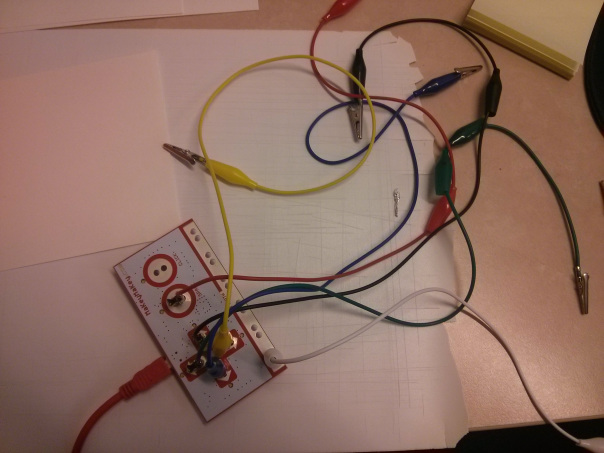
Nous avons utilisé la fameuse carte électronique Makey Makey, qui permet très simplement de simuler l’appui d’une touche sur le clavier en touchant un objet, pour peu qu’il conduise l’électricité, et donc de faire interagir directement les objets avec l’ordinateur.
Nous avons utilisé la face A de la carte, qui permet de simuler les touches directionnelles du clavier (les quatre flèches) et la barre d’espace. Elle se branche directement en USB à l’ordinateur.
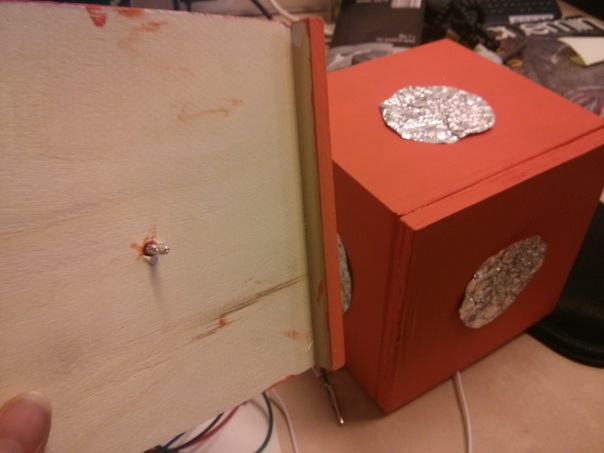
Nous avons fabriqué une boîte en bois, assez grosse et solide pour pouvoir être manipulée par des enfants. (merci à Sophie pour son aide ;) ) L’une des faces est amovible, et possède des trous pour les câbles, afin de pouvoir faire entrer la Makey Makey à l’intérieur.
Mais comment rendre les faces de la boîte tactiles ? Makey Makey fonctionne sur le principe d’un tout petit courant d’électricité, qui doit aller d’un branchement « touche » sur la carte à un branchement « terre » ; entre les deux, il peut passer par des objets conducteurs et le corps humain. Nous avons donc fait un trou dans chaque face de la boîte, fait passer du papier aluminium dans le trou tout en le collant sur la face de la boîte pour indiquer clairement la surface tactile.
Nous avons branché chaque pince crocodile sur le bout d’alu dépassant à l’intérieur.
Enfin, nous avons connecté la pince croco reliée à la terre à une carte en aluminium, décorée d’un pingouin. Ainsi, en tenant d’une main la carte, et en touchant de l’autre une face de la boîte, le circuit électrique est fermé, la carte Makey Makey s’active, et l’ordinateur comprend que l’on a appuyé sur une touche.
Mise en œuvre avec le public
Le public visé ici sont les tout-petits : de 2 à 5 ans. Nous en recevons régulièrement sur des temps d’accueil à la bibliothèque.
Le dispositif n’est pas prévu pour fonctionner seul : il ne s’agit pas d’un jeu en libre accès, mais bien d’une lecture « augmentée », où le bibliothécaire/médiateur raconte l’histoire, et laisse un espace aux enfants pour expérimenter, toucher et tenter de faire avancer l’histoire.
Nous avons travaillé avec des petits groupes (une dizaine d’enfants, éventuellement accompagnés d’adultes). La bibliothécaire lance l’animation tout en racontant l’histoire du pingouin et en indiquant l’objectif (le retrouver). Puis, elle propose aux enfants de venir toucher les faces de la boîte pour chercher le pingouin.
Comme il faut à la fois prendre en main la carte et toucher une face, les enfants sont passés un par un pour tester tranquillement l’objet. C’est la bibliothécaire qui tenait la boîte dans ses mains, ou alors elle était posée sur la table, laissant la possibilité à l’enfant de choisir la face qu’il voulait toucher. Les plus timides ont pu être accompagnés d’un adulte.
Contrairement à un jeu vidéo, où le joueur finit par débloquer la solution, ici c’est l’animateur qui détient la clé de l’histoire. Lorsque tous les enfants ont touché les différentes faces de la boîte, constaté que le pingouin ne s’y trouve pas, alors le médiateur peut leur demander s’ils ont d’autres idées : lorsque les enfants suggèrent de regarder à l’intérieur, il lance alors l’animation finale qui dévoile le pingouin à l’intérieur de la boîte. (eh oui, seulement sur écran… dans la vraie boîte, il y avait déjà plein de fils ;) )
L’animation a très bien fonctionné avec les touts petits, curieux de tester plusieurs fois les faces et de voir et d’entendre les réactions sur l’ordinateur. En revanche, les enfants plus grands ont compris plus rapidement le principe et ont tôt fait le tour du dispositif.
Problèmes rencontrés… et solutions
Bien entendu, un tel projet ne serait pas aussi amusant s’il n’y avait pas quelques soucis techniques à résoudre ;) mais nous sommes venus à bout de tous !
Tout d’abord, nous avons constaté que sur la plupart des ordinateurs fixes de la bibliothèque, la Makey Makey en USB n’était pas reconnue. Cela vient certainement des blocages de sécurité mis en place par la DSI. Soit, nous avons trouvé un ordinateur portable sur lequel Makey Makey était reconnue (un de ceux où l’on teste Ubuntu ;) )
Depuis le départ, nous avions utilisé la version en ligne de Scratch, qui a l’avantage d’être collaborative : à distance, trois personnes ont pu travailler sur le même projet. Cependant, cela nécessite également de disposer d’une connexion internet sur le lieu de l’animation ; ce n’était pas possible pour nous à ce moment-là. Après plusieurs essais infructueux pour convertir le projet et le rendre compatible avec la version logicielle de Scratch (qui est moins avancée que la version web), nous avons finalement trouvé une autre astuce. La connexion internet n’est nécessaire qu’au moment du chargement de la page : une fois la page chargée, pour faire fonctionner l’animation, y compris la redémarrer du début, on n’a plus besoin d’être connecté. Nous avons donc ouvert la page en connectant l’ordinateur via un wi-fi généré par un smartphone, puis coupé la connexion, et l’animation pouvait fonctionner.
Concernant le code, mes collègues se sont bien sûr trouvées confrontées à de nombreux questionnements, trucs qui marchent pas, et autres problèmes, mais en y réfléchissant à plusieurs et en passant – soyons honnêtes – pas mal de temps à cogiter, tester des choses, nous avons réussi à obtenir un résultat qui nous convenait. C’était leur première expérience de programmation et elles se sont super bien débrouillées, et vous, lecteurs de ce blog, je suis sûre que vous le pouvez aussi :)
Merci de m’avoir lue jusqu’ici !
Suite à cette expérience, nous allons probablement tenter d’autres choses. Makey Makey et Scratch sont une combinaison magique qui permettent très facilement de construire de l’interaction, on pense notamment au projet Echooo (Machine à Lire) des collègues de Vitré, de notre côté on aime bien aussi jouer des comptines et chansons en appuyant sur des crocodiles-bonbons ;)
Le contenu de cet article, les photos, le code, sont sous licence libre CC-BY-SA, n’hésitez pas à vous en inspirer ou les partager !
Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.
A bientôt, Léa @Auregann