Comment mettre en ligne une carte personnalisée libre OpenStreetMap sur un site Web, un blog, un forum et ainsi s’affranchir de solutions commerciales et propriétaires de type Google, Mappy… ?
Comment mettre en ligne une carte personnalisée libre OpenStreetMap sur un site Web, un blog, un forum et ainsi s’affranchir de solutions commerciales et propriétaires de type Google, Mappy… ?
Rodolphe Quiédeville a eu la bonne idée de lancer un module d’intégration baptisé CartOSM afin de faciliter l’insertion de carte OpenStreetMap directement sur un site (via un iframe – widget).
Le service en ligne CartOSM est gratuit et facile à utiliser.
Intégration d’une carte OpenStreetMap à un site : Mode d’emploi
L’ajout de la carte personnalisée sur le site se déroule en 5 étapes :
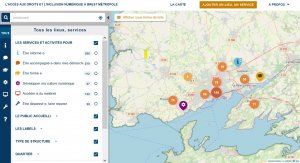
- Positionnez la carte sur votre adresse ou l’endroit à désigner,
- Choisir les options de cartes à la droite de la carte,
- Recopiez le code HTML de l’Iframe qui s’affiche à droite de la carte,
- Insérez le code dans la page web de votre site, vous avez une carte libre,
- Avec une 4e étape optionnelle mais souhaitée : partager ce service.
CartOSM utilise les données du projet OpenStreetMap en totale indépendance et n’a pas de lien direct avec le projet.
Exemple d’intégration : L’Ile de la Réunion